Call for web dev feedback: anchored positioning use cases + requirements
Alongside Google and other participants in the W3C Open UI Community Group, Microsoft is exploring new primitives that will unlock greater customization of HTML control elements. The goals for customization include flexibility over both content models and full styling capabilities. Based on developer feedback, we’re starting with the <select> element. Approaches and primitives include:
- Replacement of control parts with named slots
- A popup element that can be used for the
<select>’s listbox part.<popup>will enable many classes of transient, top-layer UI. - A new proposal for CSS Anchored Positioning. This will enable web developers to position one element to another, and reposition or resize the element according to viewport boundaries. The initial proposal only applies to browser-managed, top-layer elements (like
popup) due to performance concerns, but we are exploring whether this could be reasonably extended to other use cases.
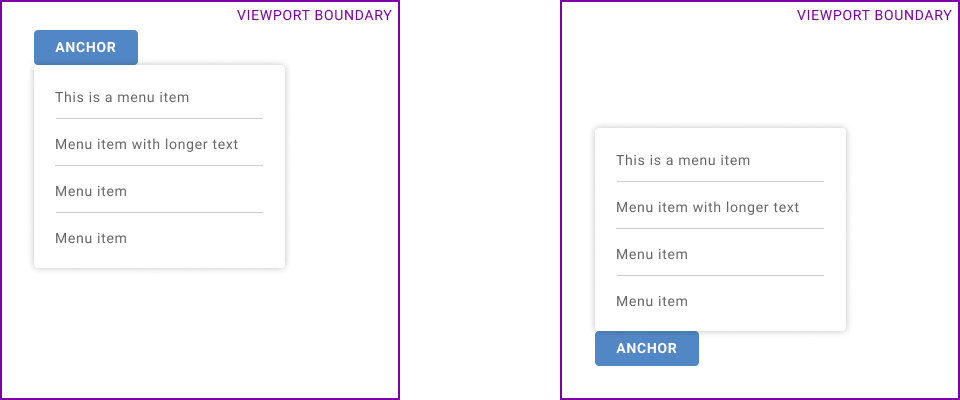
The newest proposal—anchored positioning—enables authors to express a preferred position for a given element, and then provide the rendering engine how to reposition the element in the event that it would overflow the viewport. For example, this button menu is positioned to the bottom-left of the button by default. It can be automatically positioned to the button’s top edge if there is insufficient space in the viewport:

The proposal enables web developers to express these preferred and fallback positions without any scripting. Based on observed use cases in component libraries, the initial explainer errs on the side of web developer control over positioning logic. We have heard from some folks that they don’t necessarily need fine-tuned control; they would rather provide an initial position and let the browser rendering engine handle repositioning with internal logic.
There are many different avenues that we could take regarding syntax for these APIs. In order to land on an optimal final solution, we would like to invite the broader web developer community to provide feedback on use cases and requirements for CSS anchored positioning. We imagine that the right solution will provide a range in simplicity/magic vs control, but your input will help us understand what is truly a priority and what is a nice-to-have.
With that, we’d like to invite web developers to:
- Review the initial proposal to become more familiar with what these APIs aim to achieve, and what options might be available. Note, “alternate A” in that proposal is considered a still-viable alternative for exploration.
- Respond to the questions posed in this Github issue comment, regarding use cases and preference for control vs simplicity. Please feel free to comment directly on the issue or upvote others.
Thank you in advance for influencing the direction of these new web APIs! Any feedback you provide will be greatly appreciated as we iterate on the design.